Юзабилити (от английского usability — «удобство использования) — это качественная оценка простоты и комфорта работы с сайтом. Пользователь должен без труда находить нужную информацию, не теряясь в функционале и многочисленных страницах, и при этом получать эстетическое удовольствие от работы с ресурсом.
Почему важно соблюдать принципы юзабилити сайтов?
- Конверсия. Правильно продуманная навигация подтолкнет пользователя выполнить целевое действие: позвонить в компанию, скачать прайс-лист, заказать товар, воспользоваться услугой и т.д. Важно грамотно выстроить повествование и структуру, ведь если посетитель задумается хотя бы на несколько секунд или не сразу поймет, что делать дальше — можно его потерять. К примеру, если, попав на главную страницу, он с первых же строк не узнает о сфере работы компании, не сориентируется, где находится и что делать дальше — он без сожалений закроет вкладку. Если он не найдет развернутых ответов на интересующие вопросы в виде статьи, видео, графики — произойдет то же самое.
- Посещаемость. Пользователь вернется на сайт только в том случае, если ему понравится с ним работать. А потому ресурс должен быть удобным и понятным со всех позиций: текст, навигация, интерфейс, последовательность действий и т.д. Благодаря обилию выбора современному потребителю не приходится долго разбираться в тонкостях работы с сайтом: сложно здесь — он перейдет к конкурентам, у которых понятнее и проще.
Разработка юзабилити сайта базируется на главном правиле: «чем проще — тем лучше». Чем более привычную структуру и интерфейс видит пользователь — тем легче ему сориентироваться и тем меньше времени он потратит, чтобы найти нужный раздел, т.к. будет чувствовать себя более уверенно.
Потому, к примеру, ссылки в тексте лучше делать привычного цвета — ярко-синими. Можно использовать и другие выделяющиеся цвета, но человек потратит больше времени на поиск.
1. Дизайн — залог доверия к сайту
Не перегружайте визуальную часть множеством деталей, цветов и динамичных элементов. Пользователя ничего не должно отвлекать от восприятия информации.
А при длительном нахождении на ресурсе он не должен уставать от обилия контраста, плохой читабельности текста, разноплановой графики.
Упор — на минималистичный дизайн: в сумме с уникальностью следует продумать сочетание цветов фона и шрифта, число и вид изображений.
Еще один важный момент: грамотно продуманный «внешний вид» сайта — залог доверия со стороны потребителя, попавшего к вам впервые. Простота и доступность использования, цветовые сочетания, стиль, подходящие вашей целевой аудитории картинки, качество контента, отсутствие ошибок — все это влияет на расположение к ресурсу.
Пример сайта, перенасыщенного графикой. Дизайн пестрит рассеивающими внимание цветовыми сочетаниями, обилием картинок.
2. Логичный структурированный контент
Один из главных факторов юзабилити — удобное восприятие текстов. Структура, оформление, информативность, логическая разбивка, оптимизация, отсутствие ошибок — все эти параметры важно учитывать при написании статьи. Если это длинный текст-руководство — сделайте оглавление в виде ссылок, чтобы пользователь мог быстро найти нужный раздел.
Согласно отчетам компаний Clicktale и CX Partners, длина страницы не влияет на то, будет ли пользователь изучать контент ниже или нет. Важнее грамотно продуманная структура графики и текста: выделение приоритетной информации, последовательность расположения.
3. Важная информация — в левом углу
Посетители просматривают web страницу по F-образному шаблону: внимание концентрируется в верхнем левом углу и ограничивается первыми несколькими абзацами текста в убывающем порядке. Потому при распределении важной информации использование такой схему увеличит вероятность того, что посетитель быстро найдет нужные данные, увидит самое важное, бегло пробежавшись по разделу взглядом.
4. Общение с пользователем
Успешная регистрация, принятый заказ, несуществующая страница — человек должен быть всегда в курсе происходящего. Причем во всех подробностях. Если он зарегистрирован в системе — расскажите, что делать дальше, если заказ принят: укажите номер, время ожидания звонка, контактные данные; если попал на страницу 404 — как найти нужную информацию или куда вернуться.
Попав на такую страницу 404, пользователь не растеряется и, скорее всего, не сразу покинет ресурс.
5. Отмена действия
У человека должна быть возможность передумать. К примеру, социальная сеть ВКонтакте позволяет восстановить страницу после ее удаления. Некоторые интернет-магазины — изменить или удалить заказ после его оформления, откорректировать способ доставки и оплаты. Все это — составные части юзабилити веб сайта.
6. Ненавязчивое предложение помощи
Не нужно настаивать на общении.
Большие выскакивающие окна с предложением помочь в выборе, цветная полоска с номером телефон, занимающая треть экрана — подобные элементы не только смотрятся навязчиво, отталкивают посетителя, но и закрывают часть функционала.
В примере ниже — форму подбора товара. Окно помощи должно легко скрываться, потому крестики и другие подобные значки нужно делать заметными, а не полупрозрачными или сливающимися с фоном.
Лучше, чтобы изначально данная форма была в свернутом состоянии, но при этом заметной — к примеру, в виде яркой боковой вкладки. И при этом не перекрывала часть контента на странице. Последнее относится и к кнопкам социальных сетей.
7. Разговор на понятном языке
Не делайте упор на специализированные термины — говорите проще, чтобы пользователю не пришлось тратить время на толкование непонятного слова.
Если без узких понятий, пояснений не обойтись — разрабатывайте всплывающие окна.
Это же касается заполнения форм: если вы диктуете определенные условия в виде длины имени, пароля, формата телефона, допустимой географии — укажите это в виде подсказок.
8. Отказ от резких перемен
Это касается пунктов меню, названия и вида кнопок, их расположения. Представьте перестановку в любимом супермаркете: после года ежедневных покупок вы вдруг замечаете, что руководство решило поменять местами отделы, товары, сделать редизайн.
И теперь молоко стоит на прилавке для сметаны, каши — там, где раньше были масла, а вместо замороженной вишни вы находите свиные почки. Указатели стали красивее, но совершенно другими — как и привычные значки скидок.
Итог: вы теряетесь и тратите намного больше времени, чем обычно, чтобы изучить новое оформление и сориентироваться, заново привыкнуть.
То же самое относится к веб-дизайну: пользователь не только потратит больше времени, но и разочаруется, заметив, что вместо значка корзины теперь — «Добавить товар», вместо «Каталог» — «Продукция», а привычные объемные кнопки обтекаемой кнопки стали плоскими и рублеными. Потому задумав «перестановку», не шокируйте посетителя — изменения должны быть постепенными и не менять кардинально привычную структуру.
9. Все возможности — на виду
Удачное решение — когда пользователь видит все разделы, в которые может перейти, т.к. в любой момент может быстро сориентироваться, где находится и как вернуться обратно.
Если на сайте планируется много контента — резонно предусмотреть горизонтальное верхнее, вертикальное меню (и то, и другое — возможно, с подразделами), а также «подвал».
Если речь идет о минималистичной «визитке» или landing page — достаточно только верхнего горизонтального меню.
Если категорий очень много — добавьте пункт «Карта сайта», который позволит пользователю сориентироваться, какие разделы содержит ресурс и как ему туда попасть. Не стоит пренебрегать «хлебными крошками» — навигационной цепочкой в верхней части блока контента, которая подсказывает, по какой схеме человек попал на страницу.
Пример удачной карты сайта
10. Форма регистрации и заказа: чем лаконичнее — тем лучше
Чем больше полей для заполнения — тем меньше пользователю хочется тратить на это время. Причем компоновка полей, надписей, подбор шрифтов могут быть идеальными, а вот длина — отталкивающей.
Современные основы юзабилити заставляют веб-разработчиков сокращать длину этих форм до минимума, нещадно выкидывая вопросы об образовании, уровне дохода, профессии и т.д.
Но! Сравните две формы: несмотря на наличие всего пары дополнительных полей, заполнять первую хочется меньше, чем вторую. Не говоря уже о требовании обязательно указать номер телефона.
11. Заметное длинное поле поиска
Соответствующая кнопка — лучший помощник посетителя. Особенно если речь идет о крупном ресурсе. Строку поиска пользователь должен обнаружить без труда. Чтобы при первом знакомстве он не тратил на обнаружение соответствующей строки даже несколько секунд.
Еще один важный момент — длина поля поиска. Согласно исследованию Якоба Нильсена, в среднем туда вмещается 18 символов, а оптимальная длина — 27 символов. В 90% случаев сюда поместится даже длинный запрос, чтобы пользователь его полностью увидел и исправил при надобности. Для установки нужной ширины используйте относительную единицу «em», равную размеру используемого шрифта.
Строка поиска — не в шапке сайта, а под презентацией, внизу страницы. Не самый удобный вариант, учитывая, что пользователь автоматически ищет эту опцию в верхней части сайта.
12. Больше свободного пространства
Сайт можно сравнить с жилой комнатой: если каждый квадратный метр чем-то занят — человек будет чувствовать себя неуютно.
Аналогично и здесь: если страница будет переполнена полезными блоками, разделами, ремарками и прочей информацией — посетитель потеряется и не поймет, куда устремить внимание в первую очередь.
Современный дизайн склонен к минимализму: на странице — только самое важное.
Множество блоков с практически незаметными рамками, обилие разнообразной графики, отсутствие выделения приоритетной информации не дают понять, на что обращать внимание в первую очередь при попадании на сайт.
После того как все принципы юзабилити учтены, переходят к тестированию, которое проводится постоянно, т.к. любая ошибка может оттолкнуть потенциального клиента.
Новый интерфейс оценивается с двух позиций:
- Качественная. В данной категории анализируется функциональность ресурса, целевая направленность, грамотность составления структуры и подготовки контента, а также другие параметры, перечисленные в предыдущем разделе. Важно проверить сайт на ошибки: битые ссылки, редиректы, внешний вид страницы 404 и т.д.
- Количественная. Здесь оценивается скорость загрузки страниц, время отклика, перехода между страницами, поиска нужного раздела или кнопки.
Тестирование проводится самостоятельно либо при помощи специальных сервисов — к примеру, Яндекс.Метрика.
Чтобы оценить юзабилити своими силами, нужно потратить немного времени: набрать группу из 5-6 человек из категории целевых пользователей, подготовить для них задания и вопросы по работе ресурса, сделать выводы из полученных результатов, исправить найденные ошибки. После внесенных изменений следует заново собрать фокус-группу.
Важно применять правила юзабилити не в самый последний момент: чем раньше разработчик начнет планировать структуру и внешний вид будущего ресурса — тем больше аспектов продумает, более качественный результат получит и сможет без спешки внести все коррективы. Предварительно следует проанализировать сайты конкурентов, выявив их слабые и сильные стороны, а также оценить предыдущий ресурс при его наличии, обнаружив моменты, требующие улучшения.
Статью подготовила Виктория Закирова.
Источник: /ashmanov.com/education/articles/yuzabiliti/
Правила и принципы юзабилити сайта — советы по улучшению
Юзабилити сайта – это совокупность различных факторов, влияющих на удобство пользователей ресурса. Комфорт аудитории должен стоять на первом месте при разработке интерфейса, внутренней и внешней структуры площадки.
Если посетитель не сможет быстро разобраться с устройством проекта, расположением элементов, поиском нужной информации, то вероятность выполнения целевого действия резко сокращается.
Существует множество площадок любой тематики, поэтому будет проще найти ресурс, где информация подана в удобном и понятном виде, чем разбираться в особенностях отдельной площадки.
Факторы, которые влияют на юзабилити ресурса
Почему вопросам юзабилити сайта уделяют много внимания
На эту тему уже написано множество книг, а исследованиями юзабилити веб-ресурсов занимаются не только вебмастера и дизайнеры, но и маркетологи, психологи, социологи и целый ряд других специалистов. Все это нужно для адаптации площадки под потребности аудитории.
Юзабилити влияет на:
- конверсию;
- поисковую выдачу;
- посещаемость;
- длительность проведения времени на площадке;
- восприятие информации аудиторией;
- процент отказов.
Значимость исследований объясняется интенсивным внедрением Интернета в повседневную жизнь и различные сферы деятельности человека. Знания необходимы, чтобы обеспечить успешное функционирование коммерческих и некоммерческих проектов.
Главная страница сервиса Фабрика Юзабилити
Факторы оценки юзабилити сайта
Простота эксплуатации, удобство проекта и методы оценки зависят от типа площадки, ее направленности, но в целом прослеживается зависимость от определенных факторов.
Факторы оценки юзабилити:
- Ориентация на новых пользователей. Помогает оценить простоту комфорт совершения действия на странице. Негативными аспектами является наличие автозапуск видео, аудио, обилие рекламных баннеров, всплывающих окон, закрывающих важные зоны.
- Эффективность работы ресурса. Указывает на то, как быстро пользователь может разобраться в интерфейсе и структуре для оперативного поиска желаемой информации.
- Запоминаемость интерфейса. Демонстрирует, насколько легко пользователь может вспомнить устройство площадки после кратковременного и длительного отсутствия.
- Частота ошибок. На это указывают повторные возвращения на исходную страницу. С помощью карты кликов можно определить положение курсора во время нажатия, что помогает понять удобство кнопок, ссылок и их расположения.
- Субъективная удовлетворенность пользователя. Этот параметр представляет собой совокупность предыдущих параметров и означает общее впечатление от посещения площадки.
Вопросам удобства ресурса для аудитории нужно заниматься на всех этапах разработки, запуска, работы проекта.
Составляющие юзабилити сайта
Правила юзабилити сайта
Существует множество веб-ресурсов различной направленности, что говорит о наличии большого практического опыта у вебмастеров. Это позволяет выделить список правил, руководствуясь которыми будет намного проще составить понятный интерфейс для взаимодействия с пользователем.
Проще – лучше
Самое главное правило в разработке удобного оформления проекта. Если есть возможность упростить внешнее и внутреннее устройство без потери значимых функций, то стоит попробовать сделать это.
Для повышения конверсии рекомендуется детально проработать этапы воронки, исключив лишние действия. Увеличение перехода к целевому действию обеспечивает интуитивно-понятное, простое оформление без излишеств в виде красивых, но бесполезных эффектов, виджетов, модулей.
Правило трех кликов
Среди веб-разработчиков и дизайнеров много сторонников этого правила. Оно подразумевает, что пользователь может перейти на нужную ему страницу в три перехода или клика. Это целесообразно для большинства существующих площадок.
Есть и исключения: они касаются крупных проектов с большим объемом контента. В таких ситуациях важно обеспечить понимание расположения интересующих страниц для пользователя, что решает грамотно составленная структура сайта.
Фокусировка внимания: F-паттерн
Паттерны изучения площадки
Во время проведения многочисленных исследований было установлено движение взгляда посетителя при изучении новой площадки. Траектория выработана на базе стандартной модели чтения.
Для носителей языков, сформированных на основе кириллицы и латиницы, свойственно Z и F-образное движение глаз по странице ресурса во время беглого изучения. Если за первые несколько секунд пользователь поймет, что площадка для него полезна, то он приступит к более подробному изучению, а если нет – закроет вкладку.
Из этого следует вывод о необходимости корректного заполнения шапки и меню левого сайдбара. В этих зонах должна располагаться главная информация.
Принципы обеспечения юзабилити сайта
Разработка на основе существующих образцов и примеров имеет свои преимущества. Видя интерфейс, с которым посетитель уже сталкивался, он чувствует себя намного увереннее. Этим можно воспользоваться, чтобы повысить уровень комфорта аудитории, чем активно пользуются вебмастера. Создатели сайтов руководствуются выработанными принципами построения площадок.
Особенности навигации
Удобство серфинга по веб-ресурсу обеспечивают навигационные элементы в:
- горизонтальном меню шапки;
- вертикальном меню сайдбара.
Для простой структуры может использоваться только горизонтальное меню, для более сложного строения – горизонтальное и вертикальное меню. В большинстве случаев целесообразно дублировать навигационное меню в футере, чтобы предотвратить необходимость в скроллинге. Дополняет удобство наличие кнопки «Вверх».
Для крупных проектов со сложной структурой рекомендуется создавать карту сайта.
Советы, как повысить юзабилити сайта
Средства поиска
Для ускорения поиска информации используются:
- строка поиска;
- фильтры;
- теги.
Целью аудитории является быстрое нахождение искомой информации.
Поисковая строка помогает найти материал по словам и выражениям, фильтрация – отсеивает ненужный материал, позволяя кастомизировать поиск, а теги – это дополнительная возможность найти материал по определенным темам.
Чем сложнее устроена структура проекта, тем важнее использование различных механизмов поиска. Эти элементы должны визуально выделяться на общем фоне.
Отсутствие ошибок структуры
Подразумеваются ссылки и кнопки переходов на несуществующие страницы.
Неоправданные ожидания пользователя в получении нужной информации при переходе по указанной ссылке сильно портят имидж площадки, способствуют оттоку посетителей.
Обнаружить ошибки при указании ссылок и переходов посредством кнопок возможно во время тестирования площадки, что нужно проводить в соответствии с частотой обновления ресурса.
Рекомендуется отказаться от стандартного оформления страницы ошибки 404 в пользу оригинального дизайна в контексте площадки.
Корректное оформление шапки
Уже указывалось, что на этот блок аудитория обращает особое внимание. В некоторых случаях посетитель изучает только его без дальнейшего скроллинга по сайту. Это значит, что в шапке нужно указать ключевую информацию, включая навигационное меню, способы связи, другие значимые данные.
Для информирования аудитории о преимуществах, специальных предложениях, возможностях — используется слайд-шоу из нескольких снимков, каждый из них посвящен конкретной цели, например, демонстрации УТП. При этом не стоит злоупотреблять количеством слайдов – посетитель может их просто не дождаться.
Основные виды тестирования юзабилити сайта
Свободное пространство
На многие площадки возложена сложная задача по реализации огромной функциональности. Свободное пространство на сайте не означает, что оно потрачено без пользы. Это символизирует свободу пользователя – при сильном нагромождении элементов и блоков возникает ощущение прессинга, давления, принуждения, чего явно не хочет аудитория.
Текстовая информация
Нельзя забывать о тексте – основном средстве передачи информации. Принцип свободы действует и здесь. Чтобы создать комфортную атмосферу, способствующую усвоению контента, необходимо подобрать хорошие межстрочные интервалы с четко обозначенными отступами абзацев.
Для удобства восприятия информации нужны:
- заголовки и подзаголовки;
- использование маркированных списков;
- отсутствие сложных предложений с запутанными конструкциями;
- выделения ключевой информации, слов, фраз, предложений, советов.
Фон текста должен не мешать чтению, в идеале – лучше использовать контрастирующие цвета, не утомляющие глаза.
Размер и стиль шрифта должны обеспечить удобство восприятия информации: мелкий текст вызывает головную боль, головокружение, необходимость присматриваться к экрану, а крупный – символ доминации со всеми вытекающими. Что же касается выбора стиля, то каждый из них имеет особенности.
Не рекомендуется использовать нестандартные шрифты для оформления основного контента – это решение подходит для подписей, сносок, цитат, выделения информации.
Скорость загрузки сайта
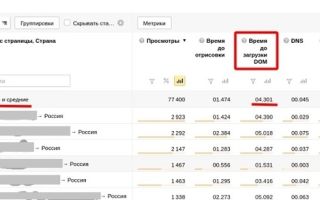
Отчет проверки скорости загрузки на Яндекс.Метрике
Средняя продолжительность нахождения пользователя на странице составляет 27 секунд. Такой вывод сделан на основании результатов исследований консалтинговой компании NN/g. Длительная загрузка сокращает время на ознакомление с ресурсом, а значит – посетитель узнает меньше полезной информации и может закрыть потенциально полезный сайт.
Существует множество сервисов проверки скорости загрузки, среди которых выделяются:
Источник: /cms-rating.ru/yuzabiliti-sayta/
Анализ юзабилити сайта: этапы, инструменты, ошибки
Из этой статьи вы узнаете:
- Зачем проводить анализ юзабилити сайта
- Какие преимущества он даст сайту
- Из каких этапов состоит анализ юзабилити сайта
- Какие использовать для этого инструменты
- Какие ошибки сайта чаще всего выявляет анализ юзабилити
Есть разные варианты, как проверить удобство использования сайта. Можно провести тестирование на реальных людях, посещающих ваш интернет-ресурс, но это занимает много времени и сил. Эффективнее и проще всего сделать анализ юзабилити сайта, не привлекая пользователей. Как? Рассказываем!
Зачем проводить анализ юзабилити сайта
Для того чтобы сайт работал и приносил необходимую отдачу, нужно постоянно следить за тем, чтобы пользователям было удобно им пользоваться, легко находить необходимую информацию и совершать покупки. Обычно юзабилити сайта оценивают по следующим параметрам:
- Простота использования — как быстро люди, впервые попавшие на сайт, смогли сориентироваться и найти нужную информацию.
- Легкость запоминания — насколько быстро и просто посетитель сможет запомнить последовательность действий для достижения определенного результата (например, оформления заказа).
- Удовлетворенность пользователей качеством сайта.
- Эффективность использования контента сайта.
- Риск совершения ошибочного действия при использовании сайта.
Большинство владельцев, проанализировав свой сайт по этим критериям, наверняка ответят, что юзабилити их интернет-ресурса на высоте. Но эта субъективная оценка будет очень далека от реальности. И дело не в том, что не бывает идеальных сайтов.
Просто анализ юзабилити сайта — это не разовая процедура. Нужно постоянно заниматься тестированием интернет-ресурса и совершенствованием удобства его использования. Ведь цифровой мир не стоит на месте.
Так же как в мире одежды каждый сезон появляются новые тенденции, так и в веб-дизайне есть свои тренды, которым нужно стремиться следовать, чтобы поддерживать востребованность и популярность у пользователей.
Работа над юзабилити помогает увеличить показатели конверсии. Чем проще новые посетители смогут сориентироваться, где и что находится на странице, как оформить заказ или задать уточняющие вопросы онлайн-консультанту, тем больше вероятность, что они совершат покупку и вернутся к вам снова.
Продуманное расположение всех элементов на странице сайта помогает практически вести за руку потенциального клиента к покупке.
Есть ошибочное представление об анализе юзабилити сайта, что это способ узнать, какой выбрать дизайн и где разместить кнопку «Оформить заказ», чтобы увеличить продажи. Но это слишком упрощенная точка зрения.
Анализ юзабилити строится на изучении множества компонентов: поведения пользователя сайта, целей деятельности компании, отраслевой специфики сайта, целевой аудитории, интернет-ресурсов конкурентов и т. д.
Основные задачи проведения анализа юзабилити сайта:
- Обнаружить ошибки, недочеты или баги, которые не дают посетителям выполнять те или иные действия на сайте.
- Повысить удобство использования сайта.
- Увеличить конверсию и продажи через сайт.
- Получить конкурентные преимущества, не давая довольным клиентам уйти на сайты конкурентов.
У владельцев веб-ресурсов есть убеждение, что если сайт создан недавно и с учетом последних интернет-тенденций, то на нем не может быть ошибок. Но на самом деле всегда найдется что доработать, чтобы повысить продажи и показатели конверсии.
Поэтому анализ юзабилити крайне необходим следующим интернет-ресурсам:
- Сайтам и интернет-магазинам, нацеленным на повышение показателей интернет-продаж.
- Действующим сайтам, поставившим задачу по увеличению объемов продаж и прибыли.
- Сайтам, находящимся на стадии проектирования разработки (это позволит создать удобный и эффективный интернет-ресурс, избежав множества типичных ошибок).
Для тех, кто не понял, на пальцах про анализ юзабилити сайта
Попробуем объяснить суть юзабилити на примере. Может быть, он не совсем корректный, но зато очень наглядный.
Допустим, вы ездите на автомобиле «Хендай Солярис» с турбированным двигателем объемом 1,8 литра. Главное преимущество этого вида двигателя в том, что он прекрасно поддается программному тюнингу (его еще называют чип-тюнинг).
Как это работает: вы приезжаете в СТО, механики с помощью специальной программы подключаются к автомобильному компьютеру и вносят нужные корректировки в программу управления двигателем.
В результате ваш автомобиль начинает ездить немного быстрее и динамичнее разгоняться. Небольшие изменения, но они ощутимы. При этом двигатель не стал мощнее в несколько раз. Но эффективность его работы немного увеличилась.
Как все это связано с анализом юзабилити сайта? Если в нашем примере была бы проблема, что машина не заводится, у нее нет одного колеса или руль сломан, то, сколько ни меняй прошивку, ездить лучше она не станет. Так же и с сайтом.
Если в интернет-магазине не работает кнопка «купить», в каталоге не грузятся картинки с описанием товаров или сайт вообще виснет, когда на него зашло больше 10 пользователей одновременно, то, как в примере, ваша машина не поедет. И тюнинговать ее бессмысленно. Решить проблему поможет анализ юзабилити сайта.
13 преимуществ, которые вы получите после анализа юзабилити сайта
- Конкурентное преимущество.
Работа над юзабилити сайта помогает повысить лояльность потенциальных и постоянных клиентов. Люди ценят, когда компании следят за удобством использования сайта, вовремя исправляют ошибки и прислушиваются к мнению пользователей.
В результате клиенты не уходят к вашим конкурентам и остаются преданны вашей компании. Но нужно понимать, что вносить какие-то изменения в сайт нужно после проведения анализа юзабилити.
Очень важно проверять, чтобы сайт корректно отображался не только на компьютере, но и на мобильных устройствах (телефонах и планшетах). Не имеет значения, кто ваша целевая аудитория, пользователи могут заходить на сайт и совершать покупки с помощью разных электронных гаджетов.
Если у них возникнут трудности с оформлением заказа, например, через мобильную версию сайта, то вы потеряете клиента. Анализ технических параметров юзабилити поможет обнаружить проблемы с адаптивностью сайта и устранить их.
Это третий по важности показатель удобства использования сайта. Никто не любит ждать, пока загрузится интернет-страница. Поэтому нужно работать над увеличением скорости загрузки сайта всевозможными способами: удалите тяжелые видео и фото, лишние страницы, ненужный контент.
Например, можно облегчить мобильную версию сайта, убрав все лишние элементы, замедляющие загрузку.
Никто не любит читать длинные тексты с кучей непонятных слов. Поэтому, если хотите, чтобы посетители не закрыли сайт в первые несколько секунд, придется всерьез поработать над качеством контента. Статьи или описания товаров должны быть лаконичными, информативными и интересными. Оценить плюсы и минусы текстов вам поможет анализ юзабилити сайта.
Работа с юзабилити помогает продвигать сайт в выдаче поисковых систем. Чем удобнее сайт, тем выше будет его поведенческий фактор, ниже процент отказов и дольше время просмотра и пребывания пользователей на страницах ресурса. Если сайт вызывает интерес у целевой аудитории, значит, поисковики будут показывать его ближе к ТОП.
Оптимизация сайта приводит к увеличению входящего трафика. Если у вас несколько ресурсов и юзабилити на соответствующем уровне, трафик будет расти сразу по нескольким каналам. В результате будет увеличиваться общий поведенческий фактор.
- Изменения в лучшую сторону.
Анализ юзабилити сайта поможет понять, какие ошибки требуют незамедлительного исправления. Это может быть неудобная процедура регистрации, лишние опции, навязчивая реклама на весь экран или нечитабельный шрифт.
С помощью детального аудита сайта можно найти истинные причины, мешающие достижению плановых целей по объемам продаж и прибыли.
Анализ юзабилити нужен не только для того, чтобы исправлять недочеты и баги, но и чтобы улучшать и так хорошо работающий сайт. Ориентируясь на интересы пользователей, можно добавлять разные фишки.
Например, отзывы о товарах, возможность просмотра товара в разных цветовых сочетаниях, полезную инфографику и т. д. Важно выяснить, что именно привлекает вашу целевую аудиторию.
- Лояльность и повторные продажи.
Все знают, что если человек остался доволен покупкой, то он вернется к вам снова. В результате вы получаете не только постоянного клиента, но и увеличение продаж и появление новых покупателей, которые придут по его рекомендациям. Поэтому анализ юзабилити сайта включает и оценку этого параметра.
Когда с продажами все в порядке, сайт функционирует, а клиентская база растет, настает пора работать над увеличением этого параметра. В ход могут идти различные маркетинговые инструменты: крос- и апсейл, индивидуальные подборки товаров для клиента, электронные рассылки и т. д.
- Классный дизайн для вашего сайта.
После того как завершите все работы по совершенствованию юзабилити, обязательно уделите внимание дизайну и стилю сайта. Не обязательно проводить модернизацию всего ресурса, можно сделать красивее отдельные кнопки или страницы.
- Экономия средств на продвижение.
Анализ юзабилити сайта помогает не только исправить все баги и сделать ресурс более привлекательным для посетителей, но и сэкономить деньги на его продвижении. Удобный и современный сайт будет сам себя продвигать.
В Интернете огромное количество шаблонных сайтов, как две капли воды похожих друг на друга. Для этого и необходим анализ юзабилити сайта конкурентов, чтобы посмотреть, как у других, и сделать иначе. Важно выделяться, чтобы пользователи запомнили ваш сайт. В этом вам поможет уникальный дизайн.
5 вариантов анализа юзабилити сайта
Источник: /sales-generator.ru/blog/analiz-yuzabiliti-sayta/
Основы юзабилити, определение, правила юзабилити веб сайта
Приветствую тебя, Искатель драгоценного клада «Юзабилити сайта»! С помощью этой статьи ты станешь на пару шагов ближе к достижению своей цели – получению представления о юзабилити, а заодно получишь максимально понятные ответы на вопросы: Что такое юзабилити, Зачем тебе это знать, Почему этот параметр считается важным, Как он влияет на конверсию и Какие действия можно предпринять для улучшения твоего сайта. Итак, погнали навстречу приключениям!
Что такое юзабилити?
Итак, что такое юзабилити ? Юзабилити – это качественный показатель простоты и удобства использования сайта.
*Сразу оговорюсь – речь здесь идет о сайтах в целом. Многостраничник, лендинг, подписная страница или интернет-магазин – для каждого отдельного подвида сайта нижеописанные правила будут адаптироваться по-своему.
Юзабилити веб сайта оценивается по 5 основным качественным компонентам:
- Ориентация: насколько просто новым посетителям веб-сайта совершать элементарнейшие действия, т.е. не мешают ли им дизайн и кукуева туча всплывашек, аддонов, рекламы и видюхи в режиме автоплей.
- Эффективность: насколько быстро юзер может ориентироваться на сайте и совершать необходимые ему действия.
- Запоминаемость: насколько легко будет юзеру сориентироваться на сайте после продолжительного отсутствия на сайте.
- Ошибки: количество ошибок, совершенных посетителем сайта, способы ликвидации этих лагов и простота в устранении последствий этих ошибочных действий.
- Удовлетворенность: субъективная степень «довольности» юзера, эмоциональное восприятие сайта: совокупность информации+дизайна+навигации+отображения в браузере.
— Полезность: показатель функциональности сайта для юзера: дает ли вебсайт пользователю то, что он ищет.
Вообще, юзабилити и полезность – это два самых главных векторных направляющих для определения практичности чего-либо. Но при определенных условиях:
- этот сайт должен быть действительно нужен посетителю (см. определение потребностей ЦА);
- интерфейс сайта не должен мешать юзеру совершить целевое действие и получить то, что он хочет. Вот краткая формула для выявления практичности вашего сайта:
- Полезность сайта — обладает ли сайт ответами на ваши вопросы.
- Юзабилити — насколько легко и удобно управлять сайтом.
- Практичность сайта = юзабилити + полезность.
Почему юзабилити так важно?
Показатель юзабилити напрямую влияет на конверсию сайта. В интернет-сфере данный критерий является необходимым условием выживания в веб-джунглях. Если сайт сложно использовать – посетитель его закроет.
Если главная страница не демонстрирует сферу деятельности сайта или то, что юзер может получить, то юзер закроет сайт. Если в течение первых 5 секунд посетитель не сориентируется, где он находится, – он закроет сайт.
Если информацию на сайте сложно воспринять и прочесть, или она не отвечает на ключевые вопросы юзера – юзер закроет сайт.
Тенденция видна? Посетитель ни за что не будет читать мануал (инструкцию по использованию навигации сайта, которой в реальности и нет) или проводить много времени, пытаясь разобраться в интерфейсе.
Вокруг него много сайтов такой же тематики, поэтому юзер будет руководствоваться своими первобытными инстинктами: он покинет страницу, т.к. сбежать с места неизвестности-опасности-дискомфорта – это первое желание спасти себя, чувствуя сложность в чем-то.
Просто запомни одно простое правило — первое правило электронной коммерции: если пользователь не может найти товар – он не сможет его купить.
Опираясь на описанные выше принципы юзабилити, ученые выделили 7 основных правил юзабилити сайта:
- Гарантии надежности. Вкладка «О компании», контактные данные в хедере, сертификаты, адрес офиса, отзывы клиентов, кейсы, банковские реквизиты – всё это дает нелишнее доказательство посетителю, что компания имеет статус и вполне компетентна в своей сфере деятельности.
- Кнопка Поиска. Помимо логотипа, второй по важности элемент для сайта. Кнопка «Поиск» — это первый помощник посетителя и лучший друг на любом сайте. Как минимум – если юзер в течение первых 2 секунд уже нашел эту кнопку, он чувствует себя в безопасности и уровень его напряженности и тревоги к твоему сайта резко спадет.
- Навигация («хлебные крошки»). Правило, согласно которому юзер всегда должен иметь представление, где он находится: тема, раздел, номер страницы.
- Отображение сайта. Корректное отображение элементов страницы на различных устройствах снижает процент отказов посетителей сайта и увеличивает глубину просмотра, что, в свою очередь, напрямую влияет на показатель конверсии сайта.
- Простота использования сайта. Этот принцип состоит из мифов и легенд о том, как скрасить пребывание посетителей на сайте. Вот некоторые из этих идей: Правило 3 кликов, Правило 1 секунды, Правило перевернутой пирамиды, Закон близости элементов, Синдром утёнка.
- Дизайн. Минималистичный дизайн, без отвлекающих элементов, не мешающий посетителю воспринимать информацию. Стоит отметить, что дизайн и юзабилити сайта – это два показателя, которые очень часто схлестываются между собой, но давай пока что не будем разводить холивар на эту тему.
- Контент. Оформление и структура текста, логическая последовательность и оптимизация контента – всё это должно соответствовать определенным правилам, помогающим юзерам быстро найти необходимую информацию в куче букв. Специально для оптимизации результата этого показателя и была придумана такая профессия как копирайтер.
Помимо этих 7 общих правил существуют ещё несколько канонов, которые группируются в 3 огромных критерия аудита юзабилити сайта.
Проводится аудит с целью выявления косяков и недочетов интернет-проекта, чтобы внести изменения и увеличить производительность интернет-ресурса.
Более подробно я поведаю тебе в следующей статье, а пока после парусекундного перекура, погнали в дебри Юзабилити-джунглей глубже. Ещё глубже…
Как повысить юзабилити сайта?
Ответ прост: провести аудит сайта, получить оценку юзабилити, внести изменения согласно показаниям, провести тестирование. Звучит легко. Но на самом деле это упорная работа. Тем не менее, не бойся, читатель, все эти 4 пункта вполне можно провести самостоятельно. И сейчас я немного расскажу тебе, как это можно сделать.
Существует несчетное множество способов улучшения юзабилити сайта, но основным и самым результативным считается юзабилити тестирование сайта, которое состоит из 3 компонентов:
- Собрать группу из наиболее подходящих к ЦА человек (тут сделаю сноску, что С.Круг вот считает, что тестировать можно ваще что угодно на ком угодно);
- Дать группе задание на исполнение самых стандартных действий с сайтом;
- Наблюдать за действиями тестируемых, что у них получилось/не получилось сделать, с какими трудностями они столкнулись, что оказало влияние на их поведение (вебвизор, карта кликов, карта скроллинга).
Это очень важный момент, на который стоит обращать внимание – проводить тестирование на каждом испытуемом по-отдельности и наблюдать за их действиями и решениями проблем самостоятельно.
Но! Наблюдающий должен сидеть ниже травы, тише воды. Помощь или советы со стороны внедрят в их голову другое направление и изменят траекторию мысли и действий. В результате – получится сфабрикованный результат тестирования, т.е.
ложный показатель, недостоверная информация.
Для выявления наиболее важных проблем сайта достаточным количеством является 5 человек для юзабилити тестирования. Вместо того, чтобы проводить один дорогостоящий сложносочиненный тест, организуй несколько простых последовательных тестов.
Опираясь на результаты которых, можно будет внести исправления в контент сайта, и, по мере возникновения новых сложностей у юзеров – постоянно улучшать свой сайт. Метод повторного тестирования – самый выгодный и ресурсоэкономный способ улучшить юзабилити сайта.
Чем больше версий сайта ты протестишь – тем лучше.
Когда начинать работать над юзабилити сайта?
Всегда. Постоянно. Ни в коем случае не упускать из головы этот критерий и помнить его как пароль от ВКонтакте. Юзабилити – критерий, который стоит учитывать на всех стадиях разработки сайта.
И именно вследствие этого стоит проводить тестирования быстро и просто.
Вот несколько обязательных условий для достижения верных показателей оценки юзабилити разных этапов создания сайта:
- Протестируй старый сайт прежде чем тестировать новый вариант сайта, т.к. это поможет тебе выявить сильные и слабые стороны предыдущей версии и не упустить их из виду при разработке новой версии.
- Проведи оценку сайтов конкурентов – это довольно-таки хороший (а главное – бесплатный!) способ получить конкурентоспособные данные, которые помогут тебе сделать СВОЙ сайт лучше и лучше ЧЕМ у конкурентов.
- Проведите полевое исследование, чтобы понять, как испытуемые ведут себя в их привычных условиях.
- Создай напечатанные версии интерфейсов сайта и протестируй их. Помни: чем меньше времени будет потрачено на корректировку этих интерфейсов, тем больше времени останется на внесение изменений после последующих тестирований.
- Найди корректировки, после внесения которых показатель юзабилити сайта становится лучше. По мере устранения ошибок и усовершенствования интерфейса, проводи тест уже не на бумаге, а на компьютере. И тестируй сайт после каждой новой правки.
- Проверь окончательный вариант сайта на соответствие с общепринятыми нормами юзабилити сайта и со своими предыдущими результатами тестирования.
- Проведи тестирование ЕЩЁ РАЗ напоследок, после того, как все-все-все правки были внесены, сайт уже начал свою «новую» жизнь. Потому что самые коварные проблемки могут появиться как раз после того, как появился «самый оптимальный» вариант интерфейса.
Не откладывай юзабилити тестирование на самый последний момент, т.к. многие погрешности будет очень сложно скорректировать ввиду несостыковок между «видением дизайнера»-маркетинговыми целями-кодами и скриптами верстальщика и позиционированием товара на рынке.
Где проводить юзабилити-тестирование?
Если твои тестирования походят хотя бы раз в неделю, лучше будет создать или арендовать специальную юзабилити-лабораторию.
Но большинство компаний обходятся обыкновенным офисом или попросту переговорной комнатой, Главное – изолировать помещение от внешних раздражительных факторов.
Основными условиями проведения юзабилити тестирования являются наличие правильно подобранного испытуемого и присутствие наблюдателя, который будет отслеживать процесс тестирования. Про наличие компьютера, ручек, распечатанных макетов сайта, я думаю, упоминать не стоит.
Заключение
Итак, читающий, давай подытожим, что ты узнал о юзабилити:
- Юзабилити оценивает по 5 критериям: Ориентация пользователя, Эффективность его действий, Запоминаемость навигации, Ошибки в действиях пользователя, Удовлетворенность пользователя после посещения сайта, Полезность информации сайта;
- Показатель юзабилити важен потому, что если он низкий или отсутствует — твой сайт не принесет никакого результата от своего существования;
- 7 основных правил, повышающих юзабилити сайта: гарантии надежности, кнопка «Поиск», навигация («хлебные крошки»), отображение сайта, простота использования сайта, дизайн, контент;
- Чтобы улучшить показатели юзабилити, необходимо провести аудит юзабилити сайта;
- Основываясь на результате аудита, вносятся изменения в «ахиллесову пяту» сайта и запускается юзабилити-тестирование;
- Юзабилити-тестирование нужно проводить чем чаще, тем лучше: после каждых правок, пока результат не станет положительным по всем 5 критериям юзабилити;
- Для проведения тестирования достаточно «подопытного кролика», наблюдателя-контроллера процесса, бумажки с тестом/компьютера с сайтом и всё.
Бон аппети, читатель, переваривай информацию!
Главное — применяй эти знания.
Наверх
Источник: /convertmonster.ru/blog/uzabiliti-blog/osnovy-juzabiliti-sajta/
Признаки повышения юзабилити сайта
Что и кто определяет удобство сайтов? Ответ на этот вопрос может звучать так: «Юзабилити оценивают пользователи», или «Удобство ресурса измеряют его создатели». И то, и другое является верным. Действительно, оценить сайт могут и посетители, и разработчики.
Наиболее оптимальным вариантом будет хорошо продуманное соединение потребностей посетителя и возможностей веб-мастера.
В таком случае в выигрыше останутся все: пользователь получит максимально удобный интерфейс и интересный дизайн, что позволит ему получить ответы на свои вопросы, или поможет заказать товар или услуги; владелец тоже извлечет свою выгоду — высокую посещаемость, рост поведенческих факторов, улучшение ранжирования сайта.
Известно, что посетители покидают неудобные в пользовании ресурсы, после чего они ищут другие, содержащие ту же самую информацию. Поэтому так важно делать все возможное, чтобы повысить комфортность пребывания на них. Для этого необходимо поработать с такими аспектами сайта, как:
- Контент;
- Функционал;
- Дизайн;
- Структура.
Рассмотрим особенности применения атрибутов качественного ресурса, который выбирает большинство пользователей.
Основные критерии удобства пользования сайтом
Для того чтобы определить насколько хорошо сайт отвечает требованиям комфортности и удобства пользования, нужно понимать из чего складывается оценка юзабилити.
Во-первых, здесь учитывается дизайн и структура, во-вторых, анализируется качество контента и, в-третьих, исследуется активность сообщества.
Более подробно раскроем эти моменты в перечислении признаков удобного сайта и их правильного использования:
Удобство освоения
Здесь важно позаботиться о том, чтобы посетители, заходящие на сайт, как можно быстрее изучили его функционал и смогли свободно им пользоваться. Для интернет-магазинов простота их изучаемости является определяющим фактором — здесь необходимо уделить особое внимание расположению категорий или разделов, содержащих предлагаемые продукты и услуги.
Если пользователю нужно потратить много времени и усилий на поиск нужного товара, то вскоре он покинет такой неудобный ресурс и обязательно найдет лучше среди конкурентов. Простая и понятная структура поможет повысить юзабилити сайта, поэтому рекомендуется уделить особое внимание этому моменту.
Нельзя мешать первоначальной цели потенциального покупателя, вся дополнительная информация должна быть заметной и полезной, но не отвлекающей.
Результативность и эффективность
После того, как посетитель ознакомился с функционалом, он становится пользователем сайта, то есть, свободно взаимодействует с его содержимым. Это означает, что признак эффективности сработал.
Результативность показывает успешность созданных условий для простого и легкого понимания структуры и организации ресурса. Теперь важно удержать пользователя на сайте путем применения различных приемов навигации.
Здесь можно создать такие опции, как «Похожие товары» или «Недавно просмотренные страницы».
Запоминаемость
Разобравшись во всех нюансах и особенностях сайта, и научившись работать с ним максимально эффективно, пользователи могут свободно заказывать и оплачивать товары или услуги. Однако это не последний этап повышения юзабилити интернет-ресурса. Здесь очень важно удержать пользователя, то есть сделать все возможное, чтобы после достижения цели он не покинул сайт навсегда.
Для этого необходимо использовать признак запоминаемости. Можно создать легкодоступный FAQ или ЧаВо, где будут раскрываться важные советы относительно функциональности ресурса. Также рекомендуется уделить особое внимание дизайну, сделать его заметным и легко запоминающимся.
Пользователь должен чувствовать себя здесь «как дома», это побудит его вернуться вновь, пригласить друзей и добавить в список закладок браузера.
Устойчивость к ошибкам
Часто случается, что пользователь совершает ошибки, работая с какой-либо операцией на сайте, например, оформляя доставку товара. Ему приходиться вновь и вновь возвращаться назад и начинать все сначала. Многих это сильно раздражает, и поэтому они покидают сайт.
Чтобы избежать этого, следует учесть все возможные сценарии — то есть предусмотреть создание системы, помогающей легко и быстро исправлять любой неверный шаг.
Например, при заполнении формы доставки, можно уведомлять пользователя о конкретных ошибках, чтобы ему не пришлось исправлять их по нескольку раз.
Соответствие требованиям посетителей
Работа над этим признаком поможет сделать сайт наиболее удовлетворительным для различных групп пользователей. Как известно, «на вкус и цвет товарищей нет» — поэтому для одних ваш ресурс будет идеальным, для других — недостаточно полноценным или неудобным.
Для того чтобы подстроиться и под одних, и под вторых, самым лучшим решением будет организация опросов и исследований. Этот прием поможет вам понять, что именно хотят получить пользователи, при этом будет учитываться мнение каждого участвующего в опросе посетителя.
Конечно, заманить людей на такое мероприятие не всегда легко, но тут можно прибегнуть к небольшим хитростям, например, предложить скидку или участие в акции в обмен на заполнение формы опроса.
Продуктивность и миссия
Эти показатели связаны между собой. Их применение позволит узнать конкретные цели посетителей сайта и выяснить, были ли они достигнуты.
Атрибут продуктивности покажет насколько ваш сайт отвечает требованиям и пожеланиям пользователей. Вам необходимо не только определить свою целевую аудиторию, но и максимально точно понять ее цели.
То есть, узнать какая информация вызывает наибольший интерес и наполнить сайт соответствующим контентом.
Контроль
Очень важный показатель юзабилити. Сюда входит и все вышеперечисленное, и многое другое. От вас требуется создание максимально простого и удобного интерфейса и контролирование реакции посетителей.
Это поможет узнать много полезного, например, вы поймете какие цвета необходимо применить на той или другой странице, как и где расположить надписи и изображения. Для сайта салона красоты, например, подойдут розовые или бежевые тона фона, они помогут посетительницам попасть в атмосферу спокойствия и умиротворения.
Все это — мелочи, но только на первый взгляд. Каждый знает по себе, что первоначальное впечатление оставляет след на дальнейшем восприятии информации.
Проверка эффективности
Для качественного продвижения сайтов очень важно учитывать все вышеперечисленные признаки, способные повысить удобство пользования. Необходимо постоянно контролировать, проверять и измерять результаты проделанных работ. Это поможет выявить ошибки или определить положительные изменения.
Для достижения высокого результата помните о постоянном диагностировании тех или иных признаков. Учитывайте время, которое пользователи проводят на сайте, и обращайте особое внимание на показатель отказа от оформления корзины.
А постоянное измерение конверсии позволит узнать какой процент посетителей осуществил свою целевую задачу.
Таким образом, для того чтобы сделать ваш сайт удобным, задержать на нем пользователей и побудить их стать постоянными посетителями, вам необходимо проделать серьезную работу. И это обязательно принесет хорошие плоды. Вы увидите, насколько вырастет юзабилити вашего сайта, если вы с умом подойдете к процессу применения этих советов.
Источник: /darvin-studio.ru/blog/7_priznakov_udobnogo_sayta.html
Улучшение юзабилити сайта — насколько это важно?
Ваша задача — поднять посещаемость своего сайта? Первый шаг на пути к этому — улучшение юзабилити ресурса.
Юзабилити сайта — это степень его понятности и простоты для пользователя. Его задача — удержать человека. Уровень юзабилити напрямую влияет на выбор Ваших клиентов, покупателей, подписчиков.
- Пользователь не понял, как заказывать на Вашем сайте.
- Страницы долго загружаются.
- Посетитель не стал ничего покупать, потому что его отпугнула форма регистрации в 10 шагов.
- Пункты меню сливаются с общим фоном сайта и сразу не воспринимаются.
- В интерфейсе предусмотрено чересчур много выплывающих окон, что мешает пользователю ориентироваться на сайте.
Все это недочеты в юзабилити! Это прямые факторы, провоцирующие уход посетителя с сайта. В конечном итоге это несостоявшиеся покупки (подписки, клики) и упущенная прибыль.
Улучшение юзабилити: основные методы оптимизации
Первым делом надо провести аудит юзабилити сайта. Тут есть два варианта — сделать его самостоятельно, собрав мнения пользователей, или заказать его веб-аналитикам. Во время аудита оценивается множество факторов, влияющих на повышение посещаемости. Приведем некоторые из них:
- Навигация сайта. Как много кликов пользователю приходится сделать, чтобы найти то, что он ищет, и сделать заказ? Все ли действия важны или можно ликвидировать промежуточные шаги и тем самым упростить путь к цели? На какое действие приходится больше всего отказов от продолжения совершения заказа?
- Уровни сайта. Анализ этого фактора позволяет увидеть, насколько спрятаны важные страницы веб-ресурса от пользователей. Замечено, что глубокие уровни остаются недоступными не только для посетителей, но и для поисковых роботов.
- Перелинковка. Ссылки в контенте могут служить ключевыми словами для поискового робота и оптимизировать ориентацию пользователей на сайте. Особое внимание надо уделить тексту этих ссылок.
- Заголовки. Они должны четко отражать суть текста. Контент может быть очень интересным, но неудачный заголовок убивает все шансы на прочтение.
- Поиск. Сайты, в которых более 100 страниц, должны быть снабжены строкой поиска.
- Шрифты. Они должны быть удобны для восприятия.
- Структура текста. В веб-контенте исключены длинные абзацы. Текст, какой бы он ни был длины, должен быть четко структурирован. Обязательны подзаголовки, буллитные и нумерованные списки, схемы.
Напомним, что это лишь некоторые факторы, по которым оценивается юзабилити. Специалисты владеют десятками инструментов анализа и досконально тестируют сайт. Для улучшения юзабилити веб-мастера проводят его оптимизацию, которая позволит повысить посещаемость Вашего веб-ресурса.
Таким образом, повышение юзабилити сайта улучшает его удобство при использовании потенциальными и существующими клиентами.
Оптимизация юзабилити и поведенческие факторы
Связь между поведением пользователя на сайте и улучшением юзабилити прямая: чем удобнее ресурс, тем лучше основные поведенческие характеристики, а именно:
- пользователи проводят больше времени на сайте;
- снижается показатель отказов (не так много пользователей сразу покидают страницу);
- больше глубина просмотра (клиент посещает больше страниц за один сеанс);
- выше показатель возвратов на ресурс.
Источник: /demis.ru/articles/uluchshenie-yuzabiliti-sajta-naskolko-ehto-vazhno/